I joined the HoloLens visual design team prior to the product’s announcement. My team was responsible for the look development and UX of the original Windows Holographic shell as well as developing concepts and vision for this emergent product.

The visual design team was a small crew, and the shell was a highly collaborative effort. Most assets were touched by many hands, but I was ultimately tasked with polishing button visuals and icons including many of our Start Menu tiles.
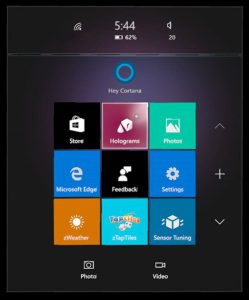
These tile icons are all 3D assets, many of which I modeled and shaded to work with our interactive button states and shader FX.
I worked with an engineer to design and implement system templates for shell UI, and heavily polished our final shipping button materials and animation states.
This system allowed for iterating on a single button style or shell material, with changes propagating throughout the shell. Button icons, text, and drop shadows were handled procedurally.
Before building this template system, designers had to hand-make each button, and design changes required every piece of UI or app to be redelivered.
 HoloLens system button templates. UI templates saved our design team a ton of iteration time.
HoloLens system button templates. UI templates saved our design team a ton of iteration time.

I designed and built the UI for the Photos and Holograms apps. I modeled the UI panels, developed the material design for both apps, created state machines and animated all of the transitions.
Even the 2D UI on HoloLens is volumetric, with shader-based effects adding depth and magic to app icons and splash screens.


A look at several of the elements I designed and integrated on the HoloLens OS. The overall shell visual design was a team effort, but my focus was on button interaction visuals including the Start Menu tiles and the Holograms and Photos apps.



In addition to the HoloLens shell, I was one of a few artists working on our Out-Of-Box Experience. I created the Gesture Coach, a holographic being that demonstrates important shell interactions to the user.
In both first- and third-perosn, the Coach demonstrates correct hand gestures for Air Tap and Bloom, two core shell functions. This teaching moment also informs the user about the HoloLens’ limited field of view, helping users learn where their hand is actually being tracked.
I also had the privilege of making hero assets for HoloLens stage demos for both the Announce event and Build 2015. I created the Globe and Weather live cubes shown in the demo, animated the Robot live cube, and created some of the other shell visuals.
The weather world tile originated as a test of HoloLens’ LOD system, and was quite tricky to produce.
HoloLens was built on a proprietary engine, and there was no support for vertex shader animation or blendshapes, which would ordinarily be the go-to for animating this ocean surface.
Instead, I had to animate the water in Maya with wave deformers, and wrote an export script to attach joints to the entire water surface, bake the simulation, and skin the water. Joints are also used to drive the swimming turtle and the swaying trees.

The LOD 0 asset is 7k triangles for the entire scene: a cylindrical diorama with waves, 1 sea turtle, 13 fish, 26 pieces of kelp, 2 palm trees, a hammock, and a fence. Lower LODs continue to reduce poly count, rig complexity, and scene complexity – but the difference is hardly noticeable in headset.